Page Speed Insights for Nerds
everyone on the Fomo team is an engineer, and we sell software, so we're spoiled in the "tech" department.
at most companies, however, development is outsourced and expensive: a cost of doing business.
but since page speed impacts conversion rates, improving it yields ROI regardless of your engineering resources.
so we checked out the performance of Fomo customer websites to help you make page speed decisions at your company.
sample size
analyzing all our customers' websites would take a week.
instead we took a random sample of 1,273 active customers and processed their home pages in ~18 hours.

combining intelligence from our own database, the Lighthouse API, and Clearbit, we fetched the following attributes for each website:
- desktop score (0 - 100)
- mobile score (0 - 100)
- ecommerce store vs "other" (SaaS, marketplace, blog, etc)
- industry tags (B2B, B2C, Health & Wellness, Wholesale, and so on)
here are the results.
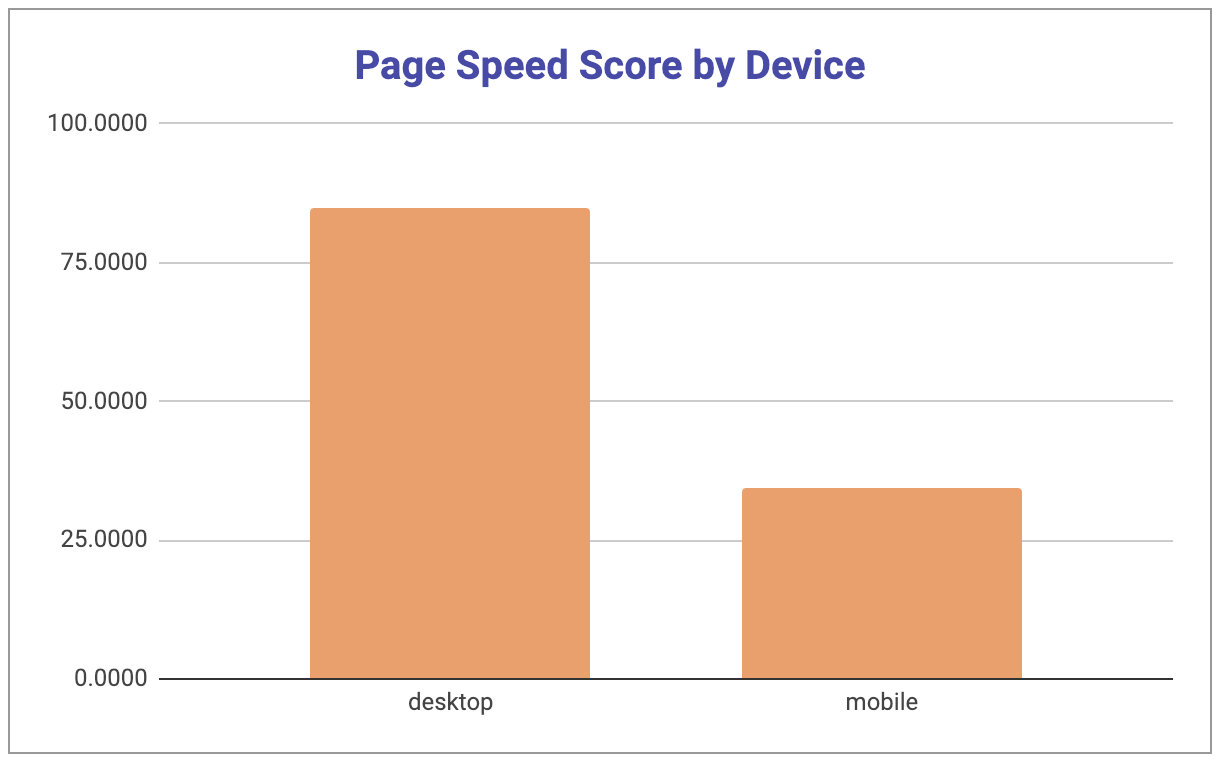
mobile websites still suck
the average desktop score across 1,273 websites sampled was 84.94, but the average mobile score was 34.39.

while we only measured performance vs best practices, SEO, or other metrics (source), mobile score does seem to include usability considerations in addition to speed.
further, even a perfectly mobile-optimized website will have a lower mobile score than desktop score if the page size is, say, 2mb.
ecommerce stores should #DoBetter
if you compete with millions of sellers (aka China) your store should be faster than non-ecommerce websites, and there is no excuse:
- most stores are built on optimized platforms like Shopify
- ecommerce is
traffic * conversion = sales; other categories don't rely as closely on these metrics - myriad 1-click apps improve ecommerce page performance (image compression, lazy loading, etc)
- most ecom stores have 50%+ mobile traffic, making usability and speed more important, especially if visitor not on WiFi
- online shoppers often click social media ads to discover products, thus are quicker to "bounce" (no rapport) if experience not speedy / pleasant
yet even with this reality, the average ecommerce store page speed score is 84.7091, while the average non-ecommerce page score is 85.4793.
but maybe these numbers are unfair.
ecommerce stores don't typically have dedicated engineering staff, so a normalization might suggest online stores have generally better page speed than non-ecommerce.
further, ecommerce stores are image-heavy while tech websites use icons, SVGs, and lossless PNG illustrations.
there is no "best practice"
an observable mismatch in need vs priority:
tech-centric websites perform better but don't need to, while ecommerce websites perform worse and stand to benefit more.
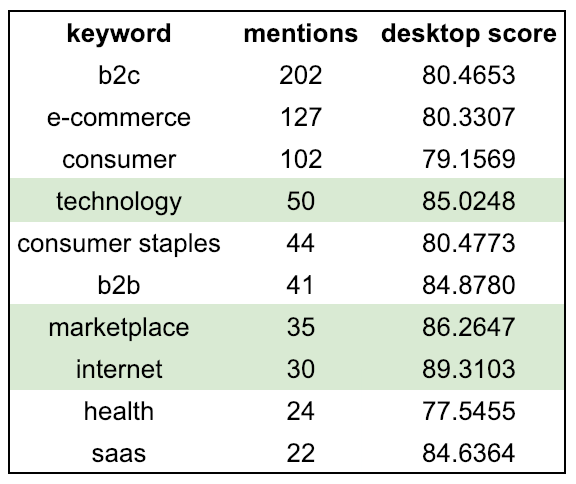
here are those scores again, this time by industry cohort:

health and consumer websites perform worst, although as Nassim Taleb says: "you do not need science to live, but you need to live in order to do science."
outliers
of 1,273 websites, only 4 had better mobile scores than desktop. unsurprisingly these websites had mobile scores of 97-100 and desktop scores of 89-96.
i checked them out individually and can confirm 2 are actually "broken," with Flash or other critical elements not loading at all, and 1 is a simple landing page waitlist, aka light content.
insight: you only have a 0.0007% chance (1 / 1,273) of beating your desktop experience, on mobile.
only 9.9% of websites sampled had perfect "100" desktop scores, and only 1 website has a perfect mobile score. yes, it's a landing page.

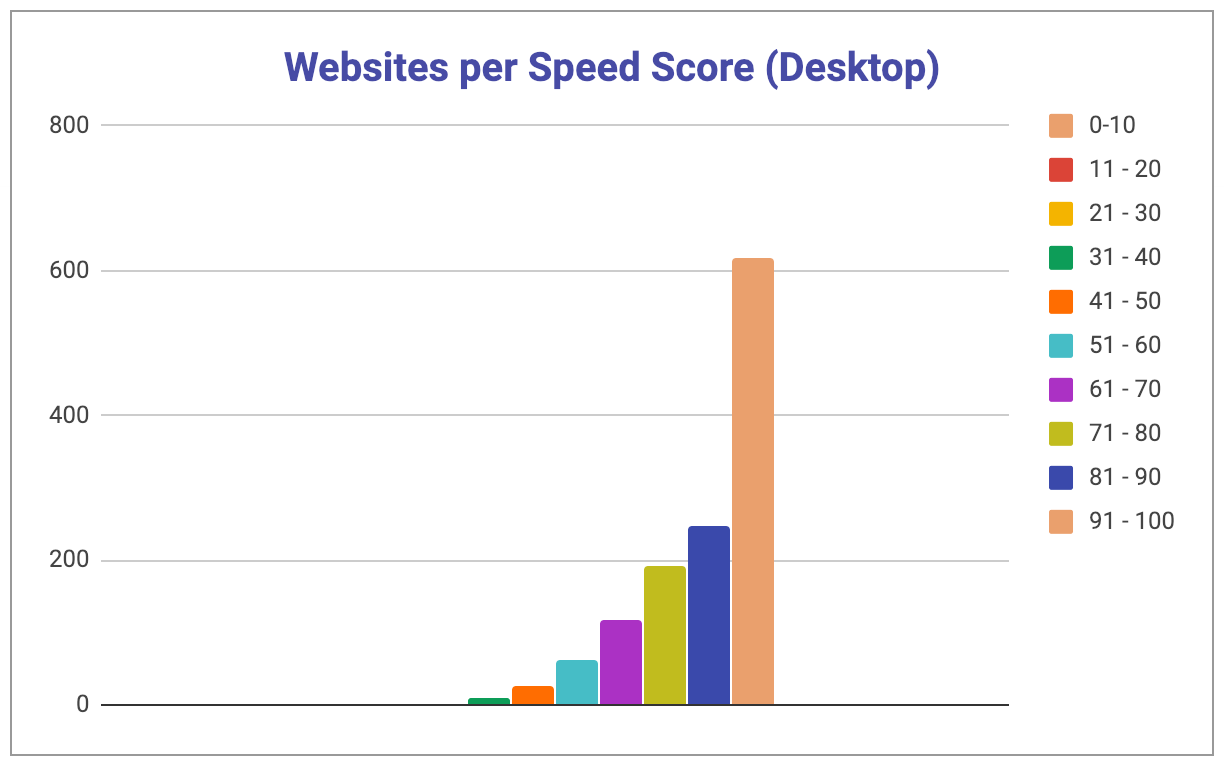
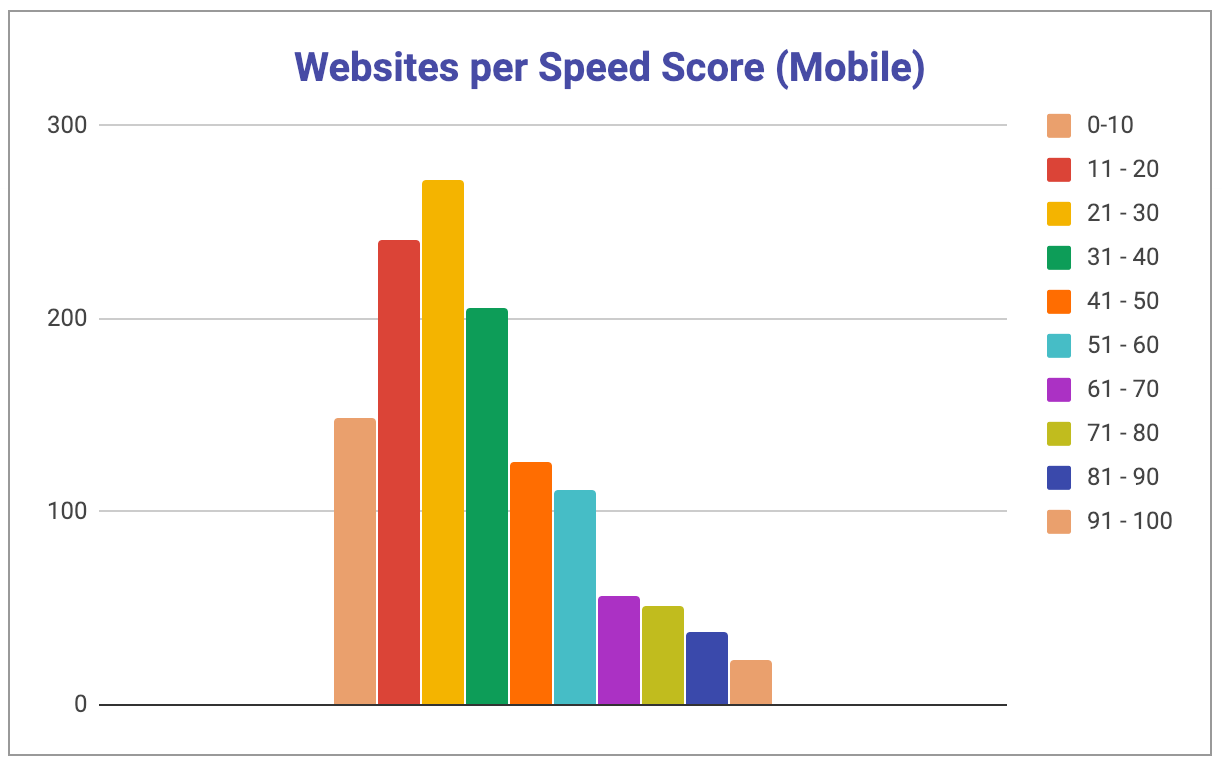
here we see all the sample data together, batched by speed. perhaps the saving grace to this entire analysis is simply: most websites are very fast.
about 49% of all websites scored 91+, 50% scored 90+, and 68% scored 81+.

mobile is another beast entirely, and it's worth repeating that mobile traffic is still trending up today.
Statista estimates mobile traffic has grown from 31.1% to 52.4% of all website traffic in the past 3 years alone, a 68% increase in mobile consumption.
since Fomo is a conversion rate optimization platform, we'd be remiss if we didn't at least suggest you consider achieving mobile <> desktop parity at your company.
interpretation
it's unclear if page speed APIs are extra cruel to mobile websites, or if mobile websites still have a long (with extra g's) way to go. maybe both.
the race by cellular carriers to provide 4G 5G everywhere might also reduce the frustration of large websites loading on a mobile phone without WiFi.
in any case, we know online stores get more traffic than non-ecommerce websites, simply by way of measuring 70,000 average notifications /month by Shopify customers vs ~40,000 per month by our non-Shopify customers.
perhaps "apps themselves" are slowing down websites; our own homepage references a handful of externally hosted JavaScript files, a store might have even more.
or we could ignore all this data and wait for Google Fiber, or another gigga-what per second Internet Service Provider, to leave a promotional flyer on our front door.
happy selling -- just be quick about it.